Tag: sourceedit |
No edit summary Tag: Rich Text Editor: source mode |
||
| Line 428: | Line 428: | ||
::::::There isn't a deadline - you can take as much time as you need with converting the infoboxes. The sooner you manage to do it, the sooner the visitors and potential new contributors will see the benefits if they come from mobile, of course! |
::::::There isn't a deadline - you can take as much time as you need with converting the infoboxes. The sooner you manage to do it, the sooner the visitors and potential new contributors will see the benefits if they come from mobile, of course! |
||
| − | ::::::I apologize for not posting this in the Development Portal in the first place - I'll be sure to come straight here if there's anything else I need to talk to you about! |
+ | ::::::I apologize for not posting this in the Development Portal in the first place - I'll be sure to come straight here if there's anything else I need to talk to you about! [[User:Mira_Laime|Mira_Laime]] <staff /> <small>([[w:c:community:Special:Forum|help forum]] | [[w:c:community:Blog:Wikia_Staff_Blog |blog]])</small> 17:04, July 24, 2015 (UTC) |
{{od|::::::}}I've experimented with the infobox for our {{T|Neighborhood}} template. Check this out: [http://sims.wikia.com/wiki/User:Nikel23/Sandbox2?oldid=683559]. The color hasn't been implemented yet. I'm pretty sure it can be on the 2nd priority at the moment. Most importantly, how does the sandbox look now? |
{{od|::::::}}I've experimented with the infobox for our {{T|Neighborhood}} template. Check this out: [http://sims.wikia.com/wiki/User:Nikel23/Sandbox2?oldid=683559]. The color hasn't been implemented yet. I'm pretty sure it can be on the 2nd priority at the moment. Most importantly, how does the sandbox look now? |
||
| Line 454: | Line 454: | ||
::It's all I can say at the moment. Maybe I spent too much time with it and need to freshen up for now... and figure out a workaround later. Who knows? Also, I value your opinion, LiR. I just wanted to make an impression of how the infobox might look like in TSW. If the majority dislikes the infobox after all, we can discard the idea before we make further progress. [[User:Nikel23|'''<span style="color:#007FFF; text-shadow: #ACE5EE 0 4px 4px;">Nikel</span>''']] [[User talk:Nikel23|<span style="color: #30D5C8 ; text-shadow: #00FFEF 0 4px 4px;"><sub>''Talk''</sub></span>]] <sub>–</sub> [[The Sims Wiki:Featured Media/Voting|<span style="color:red ; text-shadow:#E97451 0 4px 4px;"><sub>''Vote!''</sub></span>]] 14:50, July 30, 2015 (UTC) |
::It's all I can say at the moment. Maybe I spent too much time with it and need to freshen up for now... and figure out a workaround later. Who knows? Also, I value your opinion, LiR. I just wanted to make an impression of how the infobox might look like in TSW. If the majority dislikes the infobox after all, we can discard the idea before we make further progress. [[User:Nikel23|'''<span style="color:#007FFF; text-shadow: #ACE5EE 0 4px 4px;">Nikel</span>''']] [[User talk:Nikel23|<span style="color: #30D5C8 ; text-shadow: #00FFEF 0 4px 4px;"><sub>''Talk''</sub></span>]] <sub>–</sub> [[The Sims Wiki:Featured Media/Voting|<span style="color:red ; text-shadow:#E97451 0 4px 4px;"><sub>''Vote!''</sub></span>]] 14:50, July 30, 2015 (UTC) |
||
| − | :::Thanks for all the effort you've already put into the conversion! Maybe I can at least clear some things up as far as the infobox's look goes: Once converted, the new infoboxes should look pretty much the same on desktop as they did before the conversion. Before, CSS and other styling info was included in the template to make the infoboxes look the way they did on desktop. Unfortunately, the tool can't convert and move the CSS for you, that has to be done manually. Otherwise, yes, the new infobox will look very plain on desktop. |
+ | :::Thanks for all the effort you've already put into the conversion! Maybe I can at least clear some things up as far as the infobox's look goes: Once converted, the new infoboxes should look pretty much the same on desktop as they did before the conversion. Before, CSS and other styling info was included in the template to make the infoboxes look the way they did on desktop. Unfortunately, the tool can't convert and move the CSS for you, that has to be done manually. Otherwise, yes, the new infobox will look very plain on desktop. |
:::All the CSS information is ignored on mobile, where only the content of the infobox is displayed. The downside of the old infoboxes with their in-template CSS was that sometimes, content was accidentally misinterpreted as styling info - and left out, or garbled into a mess. The new infoboxes shouldn't contain any styling information. Instead, once you've used the conversion tool, any CSS should be added to [[Special:CSS]]. You can tweak this so that the new infobox looks just the same as the old on desktop. Your desktop visitors will hardly see the difference, and definitely not have a worse experience than before! |
:::All the CSS information is ignored on mobile, where only the content of the infobox is displayed. The downside of the old infoboxes with their in-template CSS was that sometimes, content was accidentally misinterpreted as styling info - and left out, or garbled into a mess. The new infoboxes shouldn't contain any styling information. Instead, once you've used the conversion tool, any CSS should be added to [[Special:CSS]]. You can tweak this so that the new infobox looks just the same as the old on desktop. Your desktop visitors will hardly see the difference, and definitely not have a worse experience than before! |
||
| Line 473: | Line 473: | ||
While working on a new template, I stumbled upon an inconsistency in how TSW names game icon files. Specifically, we use the full game name in the names of icons for The Sims and The Sims 2, as in [[:File:The Sims 2 Apartment Life Icon.png]], whereas we use the abbreviated game name for icon file names from The Sims 3 and The Sims 4, as in [[:File:TS3G Icon.png]] (TS3 Generations) and [[:File:TS4GTW Icon.png]] (TS4 Get Together). |
While working on a new template, I stumbled upon an inconsistency in how TSW names game icon files. Specifically, we use the full game name in the names of icons for The Sims and The Sims 2, as in [[:File:The Sims 2 Apartment Life Icon.png]], whereas we use the abbreviated game name for icon file names from The Sims 3 and The Sims 4, as in [[:File:TS3G Icon.png]] (TS3 Generations) and [[:File:TS4GTW Icon.png]] (TS4 Get Together). |
||
| − | One option to resolve this is to set up a ton of redirect pages so that the correct image will be pulled up no matter whether the full name or abbreviated name is used. While this would function, it causes some problems from a maintenance standpoint. I'd argue that the better solution, albeit one that would involve some additional work, would be to move all the files to a consistent name, either as the full name or as an abbreviated name for all games and packs. |
+ | One option to resolve this is to set up a ton of redirect pages so that the correct image will be pulled up no matter whether the full name or abbreviated name is used. While this would function, it causes some problems from a maintenance standpoint. I'd argue that the better solution, albeit one that would involve some additional work, would be to move all the files to a consistent name, either as the full name or as an abbreviated name for all games and packs. |
| − | Additionally, I haven't done any in-depth digging into this outside of game icons, but I fear this inconsistency may stretch to game logo file names as well. |
+ | Additionally, I haven't done any in-depth digging into this outside of game icons, but I fear this inconsistency may stretch to game logo file names as well. |
Should we do something about this? -- '''[[User:LostInRiverview|<font color="navy">LostInRiverview</font>]]<sup> [[User_talk:LostInRiverview|<font color="green">talk</font>]] • [[User_blog:LostInRiverview|<font color="green">blog</font>]] • [[Special:Contributions/LostInRiverview|<font color="green">contribs</font>]]</sup>''' 22:47, August 17, 2015 (UTC) |
Should we do something about this? -- '''[[User:LostInRiverview|<font color="navy">LostInRiverview</font>]]<sup> [[User_talk:LostInRiverview|<font color="green">talk</font>]] • [[User_blog:LostInRiverview|<font color="green">blog</font>]] • [[Special:Contributions/LostInRiverview|<font color="green">contribs</font>]]</sup>''' 22:47, August 17, 2015 (UTC) |
||
| Line 518: | Line 518: | ||
This template is still new so it may have some bugs, but otherwise it should be safe to use in articles. Refer to [[Wikipedia:Help:IPA for English]] for more about these IPA characters. --I am [[User:K6ka|'''<span style="color:#0040FF">k6ka</span>''']] [[User talk:K6ka|<span style="color:#0080FF"><sup>Talk to me!</sup></span>]] [[Special:Contributions/K6ka|<span style="color:#0B4C5F"><sub>See what I have done</sub></span>]] 00:32, September 6, 2015 (UTC) |
This template is still new so it may have some bugs, but otherwise it should be safe to use in articles. Refer to [[Wikipedia:Help:IPA for English]] for more about these IPA characters. --I am [[User:K6ka|'''<span style="color:#0040FF">k6ka</span>''']] [[User talk:K6ka|<span style="color:#0080FF"><sup>Talk to me!</sup></span>]] [[Special:Contributions/K6ka|<span style="color:#0B4C5F"><sub>See what I have done</sub></span>]] 00:32, September 6, 2015 (UTC) |
||
:I like it. The only thing I'd say is that we probably shouldn't use it unless it's needed. For instance, pronouncing a name like 'Mortimer Goth' isn't as difficult as, say, '[[Derek Vijayakar]]'. Using the template on an easy-to-pronounce name seems unnecessary, as we can in general assume that most readers on the wiki will have at least a general grasp of the English language (otherwise, they'd be using a different language wiki). - '''[[User:LostInRiverview|<font color="navy">LostInRiverview</font>]]<sup> [[User_talk:LostInRiverview|<font color="green">talk</font>]] • [[User_blog:LostInRiverview|<font color="green">blog</font>]] • [[Special:Contributions/LostInRiverview|<font color="green">contribs</font>]]</sup>''' 04:48, September 6, 2015 (UTC) |
:I like it. The only thing I'd say is that we probably shouldn't use it unless it's needed. For instance, pronouncing a name like 'Mortimer Goth' isn't as difficult as, say, '[[Derek Vijayakar]]'. Using the template on an easy-to-pronounce name seems unnecessary, as we can in general assume that most readers on the wiki will have at least a general grasp of the English language (otherwise, they'd be using a different language wiki). - '''[[User:LostInRiverview|<font color="navy">LostInRiverview</font>]]<sup> [[User_talk:LostInRiverview|<font color="green">talk</font>]] • [[User_blog:LostInRiverview|<font color="green">blog</font>]] • [[Special:Contributions/LostInRiverview|<font color="green">contribs</font>]]</sup>''' 04:48, September 6, 2015 (UTC) |
||
| + | ::Yeah, names like "Mortimer Goth" are basically pronounced more or less how they're spelt. So I'd agree that these templates shouldn't really be used unless they're needed. ― '''[[User:C.Syde65|<font color="maroon">C.Syde</font>]]''' ([[User talk:C.Syde65|<font color="black">talk</font>]] | [[:Special:Contributions/C.Syde65|<font color="black">contribs</font>]]) 04:56, September 6, 2015 (UTC) |
||
Revision as of 04:56, 6 September 2015
Fanon Portal (talk) · Game Guide Portal (talk) · Development Portal (talk) · Admin Portal (talk) · Main Page talk
I want to add Blog:The Sim's Pen to the navigation under blog posts button, but the editor doesn't allow me. It says the level 1 menu is too wide. It's odd, because it will say so even if you preview it without making any changes. Sooner or later if we need to edit the navigation, we need to shorten the level 1 menu name as well. I tried to change "Interact" into "aaa" and the editor allowed me. Any ideas which menus to shorten? Nikel Talk – Vote! 14:46, September 18, 2014 (UTC)
- I'm getting the glitch on my other wiki too, which is strange, because it fits just fine. Looks like Wikia broke something here. Special:Contact it, maybe? --k6ka (talk | contribs) 14:47, September 18, 2014 (UTC)
- Well, the error tells us to go to w:c:community:Help:Navigation. The "error" seems intended, meaning it's more like they changed the limit (while keeping the preexisting navigations intact so they won't be broken). Nikel Talk – Vote! 15:03, September 18, 2014 (UTC)
- Okay, I have reported the issue at Community Central. --k6ka (talk | contribs) 21:38, September 20, 2014 (UTC)
- Alright, there are two solutions to this that I have tried on my test wiki and has worked.
- Move the page MediaWiki:Wiki-navigation to another title, make your changes, and then move it back. This, however, will break the navigation bar while the original navigation page is a redirect, but it works.
- Copy and paste the following code into your user CSS file:
- Alright, there are two solutions to this that I have tried on my test wiki and has worked.
/* Special thanks to User:452 for this! Original taken from http://community.wikia.com/wiki/User:452/global.css?diff=prev&oldid=1343313 */
/* This thing fixes the broken width check in MediaWiki:Wiki-navigation */
.ArticlePreviewInner .WikiHeader li.nav-item a {
/* Because the width check is broken. */
margin: 0;
padding: 0;
}
- This code works by reducing the width of the tabs in the preview window. It looks horribly squished while previewing, but it will fool the check into thinking that it's of the right size and will let you publish the edit. Just be careful! This could potentially allow you to save an invalid layout into the page, which can result in unpredictable results! It's best to test your changes on a test wiki to make sure nothing is out-of-place or broken before you save it on a real wiki.
- You can also put this in your global CSS file so it loads on all wikis, which is useful if you're an admin on other wikis. See Help:JavaScript and CSS Cheatsheet for details. --k6ka (talk | contribs) 01:59, September 21, 2014 (UTC)
Sorry I was a little late to follow this up. Nice workaround! Thank you for reporting and finding a workaround for this issue, k6ka. :) Nikel Talk – Vote! 11:54, September 22, 2014 (UTC)
Introducing {{Edit conflict}}
Sick of running into edit conflicts while editing a talk page? Are people starting to think that you're an ignorant pig for not reading the comments right above yours?
If we could develop a magical extension that automatically resolved talk page edit conflicts, that would be wonderful. But we obviously can't do that -- talk pages are essentially the exact same as any other page. Really.
So here's another solution. If you ran into an edit conflict while editing a talk page, you can defend yourself against "Y U NO READ MY POSTS??!!" comments by adding {{Edit conflict}} in front of your comments. For example:
I'm not sure if this is the correct way to do it... --User 1 :Oh for sure, it is! --User 2
Let's say you were typing a response right underneath User 2's comment. As soon as you click "Publish" you are told that there was an edit conflict. The current page looks like this:
I'm not sure if this is the correct way to do it... --User 1 :Oh for sure, it is! --User 2 ::If you read the manuals at MediaWiki.org, you'll see it's correct. --User 3
You would normally go to the bottom of the page, copy your changes, and then paste them under User 3's comment. With the new template, however, you can now easily tell the world that there was an edit conflict and that there is no need for finger-pointing if your comment is the same as User 3, or if it tries using an argument that User 3 had just knocked down.
I'm not sure if this is the correct way to do it... --User 1
:Oh for sure, it is! --User 2
::If you read the manuals at MediaWiki.org, you'll see it's correct. --User 3
::{{edit conflict}} According to the MediaWiki.org manuals, yes, this is how you do it. --You
Which comes out as:
I'm not sure if this is the correct way to do it... --User 1
- Oh for sure, it is! --User 2
- If you read the manuals at MediaWiki.org, you'll see it's correct. --User 3
- (edit conflict) According to the MediaWiki.org manuals, yes, this is how you do it. --You
If you have experienced multiple edit conflicts you can also add an optional parameter to the template that indicates how many edit conflicts you endured. For example, if you encountered three edit conflicts, you can add {{edit conflict|3}} to show for it, which comes out as:
(edit conflict × 3)
You can also use the shortcut template - {{Ec}}, which does the exact same thing.
Have fun! --k6ka (talk | contribs) 15:01, September 27, 2014 (UTC)
- This is a good concept, although I don't encounter edit conflicts that often. And even if I did, I would change some things in my post. u.u Nikel Talk – Vote! 12:19, September 29, 2014 (UTC)
Category:Families / Sims by neighborhood and world
While we've had resolved the issue to distinguish world from neighborhood by terminology, there's one thing I have in mind. Categorization has organizing purposes, and I believe that having two distinct categories, i.e. Category:Sims by neighborhood and Category:Sims by world, is redundant. We know how worlds and neighborhoods work differently, but we also know that these two are essentially the places where lots, in which Sims live, are situated. This means that worlds and (non-TS4-wise) neighborhoods are actually on the same level. Hence, I propose that these categories to be merged just for the sake of simplicity. Nikel Talk – Vote! 08:35, October 5, 2014 (UTC)
- ETA: Other things that regard worlds and neighborhoods remain unaffected. I only want to discuss about these two (three, with Category:Families by neighborhood) in particular. Categories like Category:Worlds and Category:Neighborhoods should stay that way, I suppose. Nikel Talk – Vote! 08:36, October 5, 2014 (UTC)
- I'm changing my mind. Now I'm starting to think that distinguishing worlds and neighborhoods in the category seems pointless and convoluted. They're deemed to be distinct in the main content, but I don't think it's very important to do that in categories. Therefore, I propose that we just combine the "Category:X by world" into "Category:X by neighborhood" for simplicity. Nikel Talk – Vote! 11:24, October 10, 2014 (UTC)
Fixing a link
Moved from The Sims Wiki:Administrators' noticeboard
I've been struggling to figure out how to fix the career parameter for Tiffany Burb. It's supposed to be categorized under fashion, but instead it's categorized under "Sims who work in the career". Also there is no link to "fashion" in the career parameter. It simply says "[[|Department Store Clerk]]", but without a link.
I've been trying to resolve the issue by myself, but I just can't locate the cause of the issue. And I can't find any template documents that may appear broken. -- C.Syde (talk | contribs) 03:58, October 6, 2014 (UTC)
- It appears that this problem has been solved. For some reason, fashion wasn't included on the list of careers in Template:GetCareerCat and Template:GetCareerLink. We're missing an in-game icon for the fashion career from TS1, but if someone can find one and upload it, it should be added to Template:GetCareerImage. -- LostInRiverview talk ~ blog 04:22, October 6, 2014 (UTC)
- Additionally, it's worth noting that the Sim/Simbio templates are among the most complex templates on the wiki. All of them ultimately are based off {{Sim}} which in addition to being a massive and complicated template in its own right, has dozens of secondary/auxiliary templates that feed into it. The best course of action in these cases is to determine what the issue is, and to find where in {{Sim}} the problem may originate. Most of the time if there's an issue in the bio template, it's an issue in {{Sim}} itself or one of its auxiliary templates. -- LostInRiverview talk ~ blog 04:25, October 6, 2014 (UTC)
- @ LiR:Post1 - Oh, okay. I certainly would never have found that link by myself, without being tipped off first. As for the missing in-game icon, I guess we'll just have to wait until someone who owns The Sims: Unleashed uploads an icon.
- The only way I can think of extracting the icons is to go in-game, take screenshots of them, and then process it. The game files themselves are not well documented by modders and there is no "Sim1PE", or at least none that is free. --I am k6ka Talk to me! See what I have done 19:28, October 6, 2014 (UTC)
Static headings
As part of the Halloween theme, we changed div.headingblue and div.headinggreen in the wiki's css page so that the headings would be purple and orange, respectively. While this solution is simple and effective most of the time, there are a few instances in which we would want to continue using the standard blue and green headings even if we implement a new temporary theme. So, I've added div.headingbluestatic and div.headinggreenstatic to the css page. If there is some need to use a blue or green header, and you wish to ensure that the header remains blue or green even if the wiki temporarily changes theme, you can use the static versions of the headings. This is useful on, for example, our new user welcome messages, since those messages are substituted and the colors chosen will never change once they're added.
-- LostInRiverview talk ~ blog 19:26, October 16, 2014 (UTC)
Eliminating Simbio
This is something that has been brought up several times in the past, but I'd like to start a discussion specifically about this topic. Right now on the wiki, we have two "biography infobox" templates for each game - the "Sim" and "Simbio" templates. For example, for The Sims 3, we have {{Simbio3}} and {{Sim3}}.
In Forum:Organization for TS4 timeline, a particular issue with the Simbio system is mentioned, specifically regarding {{Simbio-start}}. Simbio-start lists a Sim's name and significant familial relationships. The problem arises when a Sim has a different name or different relationships between games; which information, if any, should Simbio-start display? Take for example Bella Goth. Her Simbio-start lists her name as Bella Goth, even though her name is Bella Bachelor in The Sims 3. It lists her marital status as "married" even though she is not married in The Sims 3. It lists her children as Cassandra and Alexander, even though she has no children in The Sims 3 and only Cassandra as a child in The Sims. Ultimately, it would make more sense to include this information on each Sim template.
On top of this, when you start looking at it more in-depth, it becomes obvious that Simbio-start is redundant; everything that the template does is already done by the Sim templates. Another item of note is {{Simbio-end}}. At one time, Simbio-end included links to player stories and player theories pages. But, those pages no longer exist or are deleted, so Simbio-end no longer serves any meaningful purpose.
Phasing out Simbio would not be difficult to do, since Simbio is actually based on the Sim template. It would only be a matter of moving the information from simbio-start onto the other Sim templates, and changing the template used on the pages (a task which could be handled by a bot). No syntax would need to be changed, to my knowledge, and no changes would need to be made to the Sim templates. -- LostInRiverview talk • blog • contribs 17:49, November 9, 2014 (UTC)
- I'm aware of the problem where the information stored in {{Simbio-start}} may be inconsistent with the rest of the series and it uses the latest of the "main timeline" of the series, i.e. The Sims 2 and The Sims 3 Store worlds, but the problem gets even worse with The Sims 4. This is also apparent in Ruby Broke, the sister or Skip Broke. It's said that Skip and their parents are deceased, but that's following to the series in TS2, even though they're very much alive in TS3, and she's not even present in TS2.
- For that reason... I would actually support this change. But before that, do you think any change is needed for {{Familybio-start}}? Nikel Talk – Vote! 03:08, November 12, 2014 (UTC)
- Overall I support this change, but I did initially have a few concerns about it.
- Will this mean, that we'll be seeing a huge surge of edits in the process?
- Will fanon writers have to edit their fanon Sim info-boxes during this change?
- If the answers to those questions are yes, then I might initially have opposed this change. But then I re-read LiR's message about the task being handled by a bot. And I also decided "Maybe it would be best if I just supported this change, assumed good faith (as I always claim to do), and trusted that the "highly experienced" editor responsible for making this proposal - in this case LiR - knew what they were doing, and doing it for the benefits of the community. -- C.Syde (talk | contribs) 04:42, November 12, 2014 (UTC)
- Assume Good Faith is an assumption that another person is contributing positively. AGF doesn't require you to assume that they are correct or that their ideas are any more valid than yours just because they've more experienced. You are totally free to agree or disagree with me or others for whatever reason(s) you want.
- As for the handling of the task and other incidental issues... Changing Simbio to Sim could be handled by a bot, or it could be a gradual process. For starters, We can look into simply keeping the Simbio templates as redirects to their corresponding Sim templates, until the template links can be corrected. The same is true for Fanon pages. It's worth noting that the syntax for Simbio and Sim are nearly identical (in fact, all Simbio templates already use the base {{Sim}} template, and have for some time). The task of moving information from Simbio-start to the Sim templates would be a manual process, but we don't necessarily need to be in a rush to change everything and delete Simbio-start. Regarding Familybio... the idea had not actually occurred to me, but since family pages may encounter the same issues as Sim pages, deleting the Familybio and Familybio-start templates (after a transition period) would make sense as well. -- LostInRiverview talk • blog • contribs 05:28, November 12, 2014 (UTC)
- If the answers to those questions are yes, then I might initially have opposed this change. But then I re-read LiR's message about the task being handled by a bot. And I also decided "Maybe it would be best if I just supported this change, assumed good faith (as I always claim to do), and trusted that the "highly experienced" editor responsible for making this proposal - in this case LiR - knew what they were doing, and doing it for the benefits of the community. -- C.Syde (talk | contribs) 04:42, November 12, 2014 (UTC)
- Well yes. I assumed that you were contributing positively as usual, and I didn't think your ideas were any more valid than mine for any reasons. I can't really tell what most of the reasons are except that I assume that this proposal is correct.
- P.S. I actually do know what assume good faith means. It is when one person assumes that another is contributing positively, whether or not they believe that person's contributions are correct. I'm just not the best at proving that I understand. -- C.Syde (talk | contribs) 05:31, November 12, 2014 (UTC)
wikitable heading-blue
These two table classes, wikitable and plaintable (aside from prettytable), are commonly used in this wiki. They're pretty much alike:
|
|
Both tables use heading-blue class to make the headers blue. At some point, heading-blue no longer worked on wikitable class. This issue had lingered for years. I'm still unsure what's wrong, but my guess is that wikia's own wikitable settings succeed some elements this wiki's wikitable customization in MediaWiki:Wikia.css. Some elements are like background-color and padding.
So anyway, I figured that by adding
table.wikitable > tr > th, table.wikitable > * > tr > th {
background: #BFD7FF;
text-align: center;
font-size: small;
}
to the css, it will change the header background to blue. It still doesn't fix the issue where heading-blue doesn't work on wikitable, and this will change all tables using wikitable class into blue header. I personally never like the gray header, but what do others think? Should we add this to the css? Nikel Talk – Vote! 14:26, November 16, 2014 (UTC)
- Funnily enough I brought this up on IRC a week or two ago and I tried to code something to fix it but I never got around to finishing it. I'm curious to see what the tables would look like with green (specifically, I think I was testing with
CCFFCC) in the header instead of blue given the prevalence of green in the wiki's theme, however. As for implementing it feel free to do so given that this is better than the broken version you're saying we have now. ―ฬђ talk 22:48, November 16, 2014 (UTC)
- Alright, I've added the lines to the css. If there's any issues regarding this, please report here.
- Maybe it's early in the morning, but it took me a while to distinguish the table on the left from the right. The green's not very visible. --I am k6ka Talk to me! See what I have done 11:49, November 18, 2014 (UTC)
Emphasized section headers
I'd like to propose to emphasize level 3 section headers and higher a bit. I feel like these section headers are a little too plain. If you read townie page, it uses a lot of level 3 and level 4 section headers. These headers are just slightly larger than normal text, and it's a little difficult to distinguish them from regular text. I think we could give them a line border like level 2 section header, or perhaps make them bold?
The result of giving them line border will make them look like Wikipedia section headers, if one wonders. It kinda helps to know where a section ends. What do you think? Nikel Talk – Vote! 05:26, November 22, 2014 (UTC)
MediaWiki Emoticons
Apparently the D:< emoticon doesn't work properly in chat. It should come out as ![]() but instead it comes out as
but instead it comes out as ![]() <
-- C.Syde (talk | contribs) 00:15, December 5, 2014 (UTC)
<
-- C.Syde (talk | contribs) 00:15, December 5, 2014 (UTC)
- Hmm, you're right. Apparently you can't make an emoticon as a superset of another emoticon. I guess it's just a technical limitation. We can change the code for the angry emoticon. Nikel Talk – Vote! 06:45, December 5, 2014 (UTC)
Category placement on templates
We recently worked on cleaning up Category:Templates, and much of this work involved re-categorizing templates. I noticed that there is no clear standard regarding where the templates' categories should be placed. Some templates have the categories in 'noinclude' tags on the template itself, while other templates had their categories inside 'includeonly' tags on the template's documentation page. I noticed on at least one occasion, categories were included in both places, meaning I had to edit both the template and template documentation pages to find them. I think it would make sense to adopt a standard and implement it wiki-wide, to avoid future issues or confusion. -- LostInRiverview talk • blog • contribs 00:12, March 19, 2015 (UTC)
- There's an issue with Wikia in that categories placed on the template documentation page seem to correctly add the template to the category, but the template doesn't appear on the category page itself. Putting the category in noinclude tags on the template page itself seems to fix the problem. --I am k6ka Talk to me! See what I have done 01:13, March 19, 2015 (UTC)
- Try clearing the cache. I've also noticed that performing a null edit on the template page after updating the template documentation will solve this problem. In any case, I'd chalk it up to the fact that adding the category to the template documentation adds an extra step to the process, so it takes a little time for the whole database to update itself. Take for example Template:SkillTable, which is categorized in Category:Simology templates, with the category included on the template's documentation page. It may not have appeared in the category immediately, but if you look now, it should appear. -- LostInRiverview talk • blog • contribs 02:40, March 19, 2015 (UTC)
- Edit: Wikipedia explains this phenomenon as well - "All other purge methods do not apply to categorisation and 'what links here' changes from template edits, but a null edit does... Changes in category links are put into the job queue, and re-cached when the server load is low." -- LostInRiverview talk • blog • contribs 02:43, March 19, 2015 (UTC)
- I tried all of those — purging and null editing. Didn't work. I did file a bug report and they told me they were working on a fix, but I still see that same glitch pop up occasionally. --I am k6ka Talk to me! See what I have done 02:52, March 19, 2015 (UTC)
Adding TS4 age logos to TS4 Sim infoboxes
Because TS4 uses different logos in its interface to the other three games, I was wondering if we could add a function to the code of Template:Sim in order for the pulling of TS4 age images into the template and onto the page. I have already uploaded the appropriate images:
This could possibly be a another great way to 'modernise' the wiki. I also have a proposal as to how we could achieve this.
We could add a template named, say, Template:GetTS4StageImage, using the same code as Template:GetStageImage, except with the TS4 images. Thereafter, we could put in the following code into Template:Sim:
{{#if:{{{age<includeonly>|</includeonly>}}} |
{{!}} width="75" style="background: {{Vgbodycolor|{{Vgcode|{{{game}}} }} }}; border-bottom:{{Vglinecolor|{{Vgcode|{{{game}}} }} }} 1px solid; color: #4B4B4B"{{!}}'''Age'''
{{!}} style="background: #FFFFFF; border-bottom:{{Vglinecolor|{{Vgcode|{{{game}}} }} }} 1px solid;"
{{!}}{{#if:{{{age|}}}|
{{#switch: {{{game}}}
|The Sims 4
|The Sims 4 Outdoor Retreat
|The Sims 4 Get To Work = {{GetTS4StageImage|{{{age}}} }}
|#default = {{GetStageImage|{{{age}}} }} }} }} {{{age}}}
<includeonly>{{GetStageCat|{{{age}}}}}</includeonly>
{{!}}-
}}
The only disadvantage would be that there appears to be no logo for TS4 Babies, so I'm not entirely sure how to deal with that, should this plan get through...not that there are many noteworthy things about TS4 babies anyway.
I haven't tested it yet though, so I hope all you code-monkeys out there can help me iron out the code so it works! ―The Tim Man (Infinite Histories • Galactic Crucibles • The Sims Wiki • Hallows Maleficent • Why I'm here in the first place) 08:32, March 31, 2015 (UTC)
- If we were to size the images down the amount which would be necessary for them not to expand the template they'd be hardly recognisable and would contrast a fair bit with the white background. For reference:
- These are both sized at 20px too but the TS4 one looks huge so we'd need to scale it down a bit. I think I prefer it how it is but if you can get a demo up and running you might be able to change my mind but I'd appreciate it if you kept in mind the things I said. As for the code, I'm not even going to pretend I understand that but it doesn't look like you forgot to close any templates or anything extremely obvious. ―ฬђ talk 10:26, March 31, 2015 (UTC)
- Actually, it's 20x40px for TS4 icon, which is why it's taller. If it's set to [[File:TS4-Adult.png|x20px]], it should be at the correct height:
- But still, it's way too small and narrow and not contrast compared to TS3 icon. Another thing is that TS4 lacks several life stages. Just for future references if somehow we want different series to display different icons, I suggest we use {{Vgseries}} as a built-in switch parser function. Nikel Talk – Vote! 12:36, March 31, 2015 (UTC)
Template:GetCodCat
Is it just me or the "death from kite" is not listed on the deaths on the GetCodCat/doc template?
I'm also confused by the "coffin scare" bit of the template, because I've never heard of that death type. -- C.Syde (talk | contribs) 08:30, April 16, 2015 (UTC)
- Apparently it categorises as the same type of death as "fright". But isn't that redundant? And death by "fright" is a Sims 2 base game death, so why is it listed as a Nightlife death under "coffin scare"? -- C.Syde (talk | contribs) 08:46, April 16, 2015 (UTC)
- According to the information found here, there is such a death type. Is that true? I thought there were only 19 different death types in The Sims 2 (if you count dying from a death token, as a death type). -- C.Syde (talk | contribs) 09:04, April 16, 2015 (UTC)
- I meant that if it's not a unique death, then it should be considered an existing death, right? The game might think it's a death by electrocution or lightning instead. But I'm unsure about lightning, since kite is in OFB while death by lightning is in Seasons. Nikel Talk – Vote! 12:03, April 16, 2015 (UTC)
- Kites attracts lightning only in a lightning storm. So it's a Seasons death. --I am k6ka Talk to me! See what I have done 12:23, April 16, 2015 (UTC)
- I thought the original OFB evil kite attracted lightning, even without Seasons? Nikel Talk – Vote! 12:47, April 16, 2015 (UTC)
- Really? Hmm, well, since Cyjon says it isn't a unique death, I'm guessing it might be death by electrocution. But I'd have to uninstall Seasons to find out, and I'm in no mood to uninstall EPs anytime soon. --I am k6ka Talk to me! See what I have done 14:02, April 16, 2015 (UTC)
- I thought the original OFB evil kite attracted lightning, even without Seasons? Nikel Talk – Vote! 12:47, April 16, 2015 (UTC)
- Kites attracts lightning only in a lightning storm. So it's a Seasons death. --I am k6ka Talk to me! See what I have done 12:23, April 16, 2015 (UTC)
- I meant that if it's not a unique death, then it should be considered an existing death, right? The game might think it's a death by electrocution or lightning instead. But I'm unsure about lightning, since kite is in OFB while death by lightning is in Seasons. Nikel Talk – Vote! 12:03, April 16, 2015 (UTC)
This is what Prima guide said about the evil kite:
The evil version of the kite is metallic with red eyes. It flies but attracts lightning, resulting in electrocution and, possibly, death.
After all, the side effect of evil crafted objects shouldn't be EP-dependent, right? Nikel Talk – Vote! 03:06, April 17, 2015 (UTC)
- I've checked and seen for myself that there is such a thing as a coffin scare death. But the Sims who succumbed to this death type don't appear to have a unique ghost, or unique ghost colours. -- C.Syde (talk | contribs) 23:57, April 18, 2015 (UTC)

- EP-specific ghosts don't necessarily have unique ghost colors anymore (probably because EA was lazy about details at that time). I was aware of the ghost color, but the death is unique. Long ago, I found the color code of each ghost color. I wrote "Scare" in the white box, but according to ghost page, the sunlight ghost is the one that's white? The point is, not all deaths have unique colors; some may use the hunger ghost color as the default color. Nikel Talk – Vote! 05:07, April 19, 2015 (UTC)
Eeek! The Edit/Talk page buttons are all over the place! What's going on?
You may have noticed how the Edit and Talk page buttons are now under the page title, and under the divider line, almost embedded into the content of the article. There is a whitespace beneath the page title and social media links above the page count....
This is because of yet another crappy change that Wikia insists on forcing on all Wikia communities. See w:User blog:Gcheung28/New sharing options on Wikia.
The overall reception for this change is very negative, but since Wikia is known for ignoring the community or taking forever to respond to their requests, we don't know how long this crappy layout will be with us. This is simply unacceptable for Wikia to do and it just shows how they are oblivious to what their own community actually wants, rather than what they think look snazzy, even when it looks stupid as hell. --I am k6ka Talk to me! See what I have done 14:23, April 28, 2015 (UTC)
- This is absolutely hideous. Or just overall terrible. I'm only just passing by briefly so I won't be able to check everything out for now. The talk page has been narrowed, which is terrible. I don't know if there's any follow up to the talk page width issue, but for a temporary workaround (maybe Wikia will fix it?) just in case, add this to the wiki's css:
.WikiaPageHeader .wikia-menu-button, .WikiaPageHeader > .comments, .wikinav2 .WikiaPageHeader .wikia-menu-button, .wikinav2 .WikiaPageHeader > .comments {
margin-top: -8px;
}
- Nikel Talk – Vote! 17:49, April 28, 2015 (UTC)
- Wikia has (surprise!) deemed these changes as part of the overall user interface and therefore has prohibited changes to it through wiki css or js. I'd fetch the link to the comment where this was stated, but I'm on my phone. - LostInRiverview talk • blog • contribs 20:43, April 28, 2015 (UTC)
- I'm not entirely certain if there's anything that can be done about it, but from time to time, I do get a tad irritated by the somewhat narrow pages, not just the increasingly narrow talk pages, but I've been a tad irritated by the pages in general. Sometimes I wish that wikia pages were wider - just a little. Just wide enough to be able to fit a little more content on each line.
It's been weeks and this issue has never been addressed. Are you sure we can't do the slightest edit which is just to move the button very slightly to the top just to work around this issue? Nikel Talk – Vote! 07:34, May 9, 2015 (UTC)
- Not unless you want Wikia Staff to pay an unwanted visit to forcefully remove the violating piece of CSS and scolding us for violating the ToU. Besides, Wikia is notorious for taking forever to respond to issues, but only a few days to roll out crappy new changes. --I am k6ka Talk to me! See what I have done 13:21, June 3, 2015 (UTC)
Fixing the module rails with MediaWiki:Wikia.css
Some of you really experienced CSS users might have figured this out already, but I've found out that if you want to fix the module rails, you just change them from h1 to h2. I was told this on this blog at wikia community central. -- C.Syde (talk | contribs) 09:51, May 22, 2015 (UTC)
- Hmm? What issue is this about? Nikel Talk – Vote! 16:27, May 24, 2015 (UTC)
- The hot spots module rails are broken. They're supposed to be green, but they're broken so they're invisible. It looks as though the rest of the issue has already, though silently, been resolved. -- C.Syde (talk | contribs) 06:29, May 25, 2015 (UTC)
- You were right about changing it from h1 to h2, so I did that. In addition, I also added .insights-module h2 so that the new Insights module also has the green header, just like the other modules.
- The hot spots module rails are broken. They're supposed to be green, but they're broken so they're invisible. It looks as though the rest of the issue has already, though silently, been resolved. -- C.Syde (talk | contribs) 06:29, May 25, 2015 (UTC)
- To admins: Has anyone checked the Advanced tab in admin dashboard? The heading offset seems to be faulty there. The solution could be setting either .WikiaPage h2 or .WikiaArticle h2 class with margin-top: 0px, but judging from both of the classes' name, probably it's not quite safe to mess around with them? Any ideas? Nikel Talk – Vote! 04:24, May 27, 2015 (UTC)
Overpopulated list of wanted pages due to #ifexist
Special:WantedPages lists out a ton of pages with a Fanon: prefix, that are really just neighborhoood/world pages that do not yet exist. It turns out, {{Sim}} has an #ifexist parser function on the neighborhood parameter, that searches to see whether a Sim's given neighborhood page exists. The template is written such that the #ifexist search only happens on fanon pages (by use of the {{checkfns}} template). The problem is, #ifexist is bugged, so that pages that are "searched for" with that parser function are populated into the list of wanted pages. This is a known and long-standing bug in MediaWiki itself (so we can't blame this one on Wikia). I've inquired on Community Central to see if there is a work-around we can implement, but if that should fail, I think we should figure out a way to fix this.
Any ideas? - LostInRiverview talk • blog • contribs 05:52, May 28, 2015 (UTC)
- Is this bug fixed in later versions of MediaWiki? Wikia uses an outdated version of MediaWiki (1.19.24) -- the current version is 1.25.1. Support for 1.19 ends this month (1) --I am k6ka Talk to me! See what I have done 11:11, May 28, 2015 (UTC)
- From what I've seen, it's still there as of March 2015. The explanation I've read is that there is another MediaWiki feature that depends on the way that #ifexist functions now. It's a bug that's been around for years. LostInRiverview talk • blog • contribs 14:55, May 28, 2015 (UTC)
- We could make the Sim template in fanon namespace not to link to their neighborhood / world page altogether from the infobox to avoid this, but I don't think anyone really wants that. Eventually, authors will insert a [[link]] inside the
neighborparameter, which, in turn, ruins categorization.
- We could make the Sim template in fanon namespace not to link to their neighborhood / world page altogether from the infobox to avoid this, but I don't think anyone really wants that. Eventually, authors will insert a [[link]] inside the
- From what I've seen, it's still there as of March 2015. The explanation I've read is that there is another MediaWiki feature that depends on the way that #ifexist functions now. It's a bug that's been around for years. LostInRiverview talk • blog • contribs 14:55, May 28, 2015 (UTC)
- I've been aware of this issue for a long time, but I never really brought it up to attention (plus I wrote the #ifexist function). I'm sorry. But we can't really do anything with the bug, so we might need an alternative approach with the #ifexist function in the Sim template. I might have an idea.
- Currently, the #ifexist function checks if a fanon page exist, then it will link to the page; otherwise, it will just put the neighborhood name without linking. How about, instead of that, we use two #ifexist functions to append [[ and ]] separately, so it will not as if the template links anything?
{{Checkfns| {{#ifexist: Fanon:{{{neighbor}}}|[[Fanon:{{{neighbor}}}]]|{{{neighbor}}} }} }}
- Into:
{{Checkfns| {{#ifexist: Fanon:{{{neighbor}}}|[[Fanon:|{{{neighbor}}} }} {{#ifexist: Fanon:{{{neighbor}}}|]] }} }}
- Do you think it might work? Nikel Talk – Vote! 04:41, May 29, 2015 (UTC)
- The issue isn't the brackets, the issue is the actual #ifexist function. When you include a page name in the function, it considers that name as a link to that page. If for example, I were to add an #ifexist function to this page that said "#ifexist: Sunset Valley," if you were to check the Special:WhatLinksHere page for Sunset Valley, it would show that this page links to that page, even though there is no link here that does so. The way the template is currently written does work in the respect that if a fanon version of a neighborhood doesn't exist, the template doesn't link to it. But simply having the #ifexist looking for that page in the first place causes the problem. I'm curious as to how manually linking the neighborhood pages ruins categorization? The category should ignore the brackets if they're included, right? -- LostInRiverview talk • blog • contribs 05:22, May 29, 2015 (UTC)
- Do you think it might work? Nikel Talk – Vote! 04:41, May 29, 2015 (UTC)
- Oh? I was always under impression that the brackets caused it. Well, I guess the function is pretty faulty then... Since the way {{Sim}} categorizes the neighborhood is [[Category:{{{neighbor}}} Sims (fanon)]], inserting [[Pleasantview]] to the
neighborparameter would make it appear like this: [[Category:Pleasantview Sims (fanon)]]. Nikel Talk – Vote! 05:35, May 29, 2015 (UTC)
- Oh? I was always under impression that the brackets caused it. Well, I guess the function is pretty faulty then... Since the way {{Sim}} categorizes the neighborhood is [[Category:{{{neighbor}}} Sims (fanon)]], inserting [[Pleasantview]] to the
The category is another issue as well, since in theory we could have two neighborhood or world pages by different authors. If for instance, you and I both created a fanon page for Sunset Valley, they'd be titled "Fanon:Sunset Valley (Nikel23)" and "Fanon:Sunset Valley (LostInRiverview)." So in this case, the categories would be "Category:Sunset Valley (Nikel23) Sims (fanon)" and "Category:Sunset Valley (LostInRiverview) Sims (fanon)". LostInRiverview talk • blog • contribs 06:05, May 29, 2015 (UTC)
- Well, it's true, but it's not exactly an issue if the author wants to make their fanon Sims exclusively to be in their own universe instead of the shared Sunset Valley. Nikel Talk – Vote! 09:30, June 3, 2015 (UTC)
Replacing ReferenceTooltips with ReferencePopups
For some time now we've been using ReferenceTooltips, which allow readers to view footnotes by simply moving the cursor over the reference, instead of having to click it and be transported to the bottom of the page, away from the text they were viewing.
ReferenceTooltips has been broken in Oasis for a long time, and it's unlikely it will ever be fixed now. The thing has never loaded in Oasis, and I personally use navigation popups to view footnotes. However, not everyone has, or wants to use, navigation popups. Even in my experience, the script has been buggy even in the Monobook skin, and I'd like to retire it in favor of an updated version.
I suggest that we scrap ReferenceTooltips and use ReferencePopups instead.
ReferencePopups is basically a Wikia-version of the popups found on Wikipedia. Like ReferenceTooltips, it will display the footnote text simply by moving the cursor over the reference, and allows the reader to read footnotes without having to jump away from the article text. The one big difference is that this tool offers more features, works in both Oasis and Monobook, and auto-conforms to the settings in theme designer, so we don't need to go tinkering about to make the tool work. Individual users can also configure the script for themselves, all without the need of messing with their JS files. They can disable the tool for themselves if they wish, and re-enable them at any time.
The script seems to have a few quirks though. For one, the "Configure Reference Popups" link, that allows users to re-enable popups if they disabled them, doesn't appear in most namespaces in Oasis, though it does appear in Monobook for whatever reason. This might be solvable by "locking down" the script, as described here. Alternatively we can always just hope people will be able to go to a namespace where the link does appear (it appears in the Project namespace where there are categories) or just hope they know how to switch to Monobook, where the link always appears with no trouble. However, these issues are nothing compared to the brokeness that ReferenceTooltips is now.
You can try out the script for yourself by adding the following to Special:MyPage/common.js:
importArticle({type:'script', article:'w:c:dev:ReferencePopups/code.js'});
Thoughts? --I am k6ka Talk to me! See what I have done 18:34, May 30, 2015 (UTC)
- The only issue I'm aware of ReferenceTooltips is when I click the option button. But, seeing that ReferencePopups seems to be a better tool, I'd prefer to use it instead. Nikel Talk – Vote! 09:29, June 3, 2015 (UTC)
Fixing the targeted pages module rails with MediaWiki:Wikia.css
Apparently the targeted pages module rails still haven't been changed from h1 to h2 in Wikia.css. I already mentioned this above but that discussion appears to have dried up so I'm starting a new one down here. Already I've fixed that CSS issue for my own personal settings here. Except that the text is not white but black in my settings, implying that the code either needs to be updated, or there's a bug in the wikia.css settings. -- C.Syde (talk | contribs) 01:06, June 6, 2015 (UTC)
- Hmm, which one is the targeted pages module rail? Nikel Talk – Vote! 13:10, June 6, 2015 (UTC)
AWB is not working - AWB developers acknowledge issue
If you run AutoWikiBrowser anywhere, whether it be on The Sims Wiki or another wiki, you may have noticed that the program appears to have been disabled. It will ask you to update the program, but the auto-updater always fails, and when you try to manually download the new version yourself, you'll find that the download link points to an outdated version.
AWB developers say it is an issue with sourceforge and is out of their control. The only solution, then, would be to wait for sourceforge to get their act together.
In the meantime though, AWB will be unusable everywhere.
Source: wikipedia:Wikipedia_talk:AutoWikiBrowser#Where_is_5700_download.3F
--I am k6ka Talk to me! See what I have done 02:12, July 18, 2015 (UTC)
- The issue should now be fixed. --I am k6ka Talk to me! See what I have done 17:58, July 19, 2015 (UTC)
Transitioning to new infoboxes
- Moved from User talk:Nikel23 --I am k6ka Talk to me! See what I have done 23:03, July 22, 2015 (UTC)
Hey Nikel23 The Sims Wiki,
We’re reaching out to a few of our top communities, hoping to get you on board with the migration to the new infobox markup. And we have tools to help!
Why we’re doing this
Simply put: Most current infobox structures translate very poorly to mobile devices, and indeed any device that doesn’t use desktop-style displays. On desktops and laptops, they often look amazing. The problem is that more and more of our contributors visit Wikia from a mobile device.
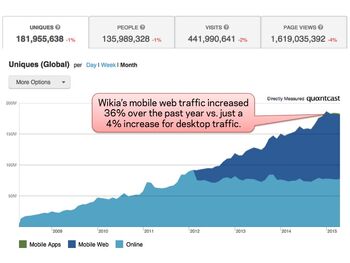
To see just how much traffic has become mobile, you can check out this graph from our forum post about infoboxes a couple weeks back:

Mobile traffic growth on Wikia
Mobile is the future. Not just for Wikia, but for the web as a whole. Take a look at the recent trends and future growth predictions for mobile traffic - it's staggering.
We partnered with the Wikia community to create this new markup to make sure that your hard work can be displayed on mobile devices (as well as any future technologies) easily and without any new coding conventions. It'll take some effort up front, but we’re here to help with it, and the work you put in now will pay for itself tenfold in the future.
Tools we’ve designed to make the process easier
We've enabled two new features on your community. One is a tool for migrating the "old" infobox code to the new markup. It identifies templates on your wikia that look like infobox templates and places a box on the right rail of the template page. When you click the "Generate draft markup" button in this box, it opens a new tab containing a draft of your infobox using the new markup.
The second is a new feature on Special:Insights that will highlight which infoboxes on your wikia have not been migrated to the new infobox markup. It's fairly intuitive - you can click on the infobox title link itself to see the old markup, or simply click the "Convert!" button on the right, which performs the same action as the "Generate draft markup" button.
This is our help page for the new markup. I'll help get things rolling by converting a template or two as an example if you'd like me to. I'll also watch this forum post - so feel free to ask any questions you have about this.
All the best,
Mira_Laime (help forum | blog) 22:55, July 22, 2015 (UTC)
- (Off topic: It seems weird that staff wouldn't know to post these kinds of announcements on a discussion page. This is not the first time they've made this kind of announcement by just leaving it on a user's talk page. Hardly in the spirit of encouraging community discussion. But I digress...)
- Well, we should definitely be working to get our templates and articles (not just our infoboxes) Mobile-friendly. But, the amount of work that would be involved in transitioning infoboxes is, I'm guessing, far beyond that which a single person would wish to take on. So, it might be necessary to form some sort of pseudo-project towards achieving a more mobile-friendly wiki. - LostInRiverview talk • blog • contribs 02:17, July 23, 2015 (UTC)
- I'd be willing to put my two cents into the pseudo-project where I can help. -- Icemandeaf (talk) 16:12, July 23, 2015 (UTC)
- There isn't a deadline - you can take as much time as you need with converting the infoboxes. The sooner you manage to do it, the sooner the visitors and potential new contributors will see the benefits if they come from mobile, of course!
- I apologize for not posting this in the Development Portal in the first place - I'll be sure to come straight here if there's anything else I need to talk to you about! Mira_Laime (help forum | blog) 17:04, July 24, 2015 (UTC)
I've experimented with the infobox for our {{Neighborhood}} template. Check this out: [1]. The color hasn't been implemented yet. I'm pretty sure it can be on the 2nd priority at the moment. Most importantly, how does the sandbox look now?
I've made few technical changes to the template itself. I've removed a row for the neighborhood name because it's redundant now. The name is shown in huge letters on top of the infobox. Also, I've changed the way the template decides whether the article is a neighborhood or a world. Currently, it uses {{Checkgame}} to determine it automatically. But I don't think it's practical at all. Some articles don't belong anywhere because they're not listed in the Checkgame template (See Category:Neighborhoods in). We can simply add them to the template, but I think it's simpler to add another parameter type in the Neighborhood template to determine itself manually. Nikel Talk – Vote! 12:31, July 30, 2015 (UTC)
- I'd like to see this in color before I make any judgments. This is no insult to you, but I can't say I'm terribly impressed. I say it's no insult because you're working with the tools we have available to us, considering we're tooling it for mobile. To be perfectly blunt, I don't much like the idea of making our infoboxes ugly for mobile devices. I'd rather we make them look nice for 50% of our audience, rather than make them look equally awful for everyone. So overall, I guess you could say I'm opposed to this whole damn exercise. /rant -- LostInRiverview talk • blog • contribs 14:04, July 30, 2015 (UTC)
- Well, after tweaking the infobox module for a few hours, I can say that I'm far less optimistic... or maybe even a bit disappointed. Maybe that's because I'm new to it and haven't tried to get more used to it, but it's difficult to realize the module. It might be very easy to use for simple infoboxes like ones in the help page, but frankly our infoboxes here are pretty complicated and a simple tool like this is harder to convert a complex infobox.
- For one thing, there's just no way to preview the template without submitting your edit and try the template in a different page. Maybe there's a way to preview it, but I just can't find it at the moment. I spent my evening learning the basics and I just didn't have time to search for things that aren't provided in the help page. Variables used for <data source="name"> and {{{name}}} don't really work together very well. More about it later, but it's hard to explain...
- Secondly, I still haven't figured out how to make the infobox colorful with our convention. We're provided with
themeandtheme-sourceattribute to determine the theme, but the way I tried to implement it for {{Neighborhood}} is still impossible. Well, it's still possible, but it's impractical the way I can think of. For example, we want to have a green infobox if the game parameter is TS3 or its EPs / SPs. To do so, we'd need <infobox layout="stacked" theme-source="game">, so the theme color will change according to the value specified in thegameparameter. However, it means we have to provide as many CSS classes as there are TS3 games for each available tag. This is far from practical.
- Secondly, I still haven't figured out how to make the infobox colorful with our convention. We're provided with
- Then I thought that maybe we could use <infobox layout="stacked" theme="{{lc:{{Vgseries|{{{game}}}}}}}"> so the value set in game parameter will automatically set the game series and used for the theme. It didn't work either, because the tag cannot recognize wikitext. Then I tried <infobox layout="stacked" theme-source="theme"> and made a parameter {{{theme}}} somewhere in and outside the infobox, with its default value as {{lc:{{Vgseries|{{{game}}}}}}}, but it still didn't work. You have to explicitly write the parameter when using the template, such as:
{{Neighborhood
|name = Sunset Valley
|game = The Sims 2: FreeTime
|theme = The Sims 4
}}
- and then the infobox would work normally using the CSS class for TS4. This isn't good because we certainly don't want to separately specify the theme color and the game for each infobox we have. Why would we do that? Our current infobox can avoid this, but not the new module.
- It's all I can say at the moment. Maybe I spent too much time with it and need to freshen up for now... and figure out a workaround later. Who knows? Also, I value your opinion, LiR. I just wanted to make an impression of how the infobox might look like in TSW. If the majority dislikes the infobox after all, we can discard the idea before we make further progress. Nikel Talk – Vote! 14:50, July 30, 2015 (UTC)
- Thanks for all the effort you've already put into the conversion! Maybe I can at least clear some things up as far as the infobox's look goes: Once converted, the new infoboxes should look pretty much the same on desktop as they did before the conversion. Before, CSS and other styling info was included in the template to make the infoboxes look the way they did on desktop. Unfortunately, the tool can't convert and move the CSS for you, that has to be done manually. Otherwise, yes, the new infobox will look very plain on desktop.
- All the CSS information is ignored on mobile, where only the content of the infobox is displayed. The downside of the old infoboxes with their in-template CSS was that sometimes, content was accidentally misinterpreted as styling info - and left out, or garbled into a mess. The new infoboxes shouldn't contain any styling information. Instead, once you've used the conversion tool, any CSS should be added to Special:CSS. You can tweak this so that the new infobox looks just the same as the old on desktop. Your desktop visitors will hardly see the difference, and definitely not have a worse experience than before!
- But when looked at from a mobile, the new, clean infobox markup should deliver a complete, easy-to-read infobox on every device. Just as before, styling information will still be ignored, but content won't be missed anymore.
- As for having different themes on the same infobox, depending on what kind of article it's on: I know that other communities had that same problem and some have found a way to make it work. Usually with the <infobox layout="stacked" theme-source="theme"> that you already mentioned, and with theme definitions ins CSS in Special:CSS. I'm not sure why this shouldn't work in your case, but then I don't know your infoboxes and different themes as well as you do. But maybe you'll find some more good ideas if you look around at what others have done? Mira_Laime (help forum | blog) 18:07, August 4, 2015 (UTC)
Modular main page templates
I've done it again. I went ahead making some changes while forgetting to announce or talks about it with other people. I want to apologize for that.
If you haven't noticed, I recently made the main page use modular templates again, like we used to before the theme change. I didn't like how often the main page got edited for not-so-major-stuff for the main page layout. I'm sure we had a talk about this in the community discussion about implementing the theme change, but it eventually faded away.
I hope nobody minds about this change. Does anybody have any thoughts about this? Nikel Talk – Vote! 07:52, July 30, 2015 (UTC)
- It's alright to me. It's something I've been meaning to do since the page was redesigned but I just haven't been bothered enough to actually crack down and do it. - LostInRiverview talk • blog • contribs 13:58, July 30, 2015 (UTC)
Inconsistency of file names for game icons
While working on a new template, I stumbled upon an inconsistency in how TSW names game icon files. Specifically, we use the full game name in the names of icons for The Sims and The Sims 2, as in File:The Sims 2 Apartment Life Icon.png, whereas we use the abbreviated game name for icon file names from The Sims 3 and The Sims 4, as in File:TS3G Icon.png (TS3 Generations) and File:TS4GTW Icon.png (TS4 Get Together).
One option to resolve this is to set up a ton of redirect pages so that the correct image will be pulled up no matter whether the full name or abbreviated name is used. While this would function, it causes some problems from a maintenance standpoint. I'd argue that the better solution, albeit one that would involve some additional work, would be to move all the files to a consistent name, either as the full name or as an abbreviated name for all games and packs.
Additionally, I haven't done any in-depth digging into this outside of game icons, but I fear this inconsistency may stretch to game logo file names as well.
Should we do something about this? -- LostInRiverview talk • blog • contribs 22:47, August 17, 2015 (UTC)
- Moving the files to a different name won't be a problem, as w:c:dev:FileUsageAuto-update can help with this. As of now Wikia still has locked even personal JS pages (wtf) but it's still working on my end. Firefox users can also just use Greasemonkey to install the script. --I am k6ka Talk to me! See what I have done 22:51, August 17, 2015 (UTC)
- You wouldn't be wrong, LiR. I was the one being inconsistently consistent with these file names (an old mistake rooting forever). Cover files and logo files also have full game title + the image type in uppercase, e.g. File:The Sims 3 Supernatural Cover.jpg and File:The Sims 3 Ambitions Logo.png. Only covers, logos, and icons use this pattern AFAIK. I support if we decide on one naming convention; either one of these:
- Full game title. The majority of images uses this convention already.
- Abbreviated game title. This is a much simpler way to add an image to an article, but converting from option #1 to option #2 means there will be a lot more redirect pages left. Plus, it's not impossible that two content packs share the same abbreviations. Fortunately, there has never been any case, and even if two abbreviations are similar, they can still be avoided somehow (like TS3S, TS3SN, and TS3ST).
- I personally prefer option #2. I guess k6ka assured we didn't need to worry about moving job. Nikel Talk – Vote! 10:46, August 18, 2015 (UTC)
- Personally I'd prefer the first option. Using the full name eliminates any guesswork when trying to remember the name. For instance, TS3 showtime, seasons, and supernatural all start with 'S' - which of the three would be 'TS3S'? This could conceivably happen in TS4 as well. LostInRiverview talk • blog • contribs 17:21, August 18, 2015 (UTC)
- You wouldn't be wrong, LiR. I was the one being inconsistently consistent with these file names (an old mistake rooting forever). Cover files and logo files also have full game title + the image type in uppercase, e.g. File:The Sims 3 Supernatural Cover.jpg and File:The Sims 3 Ambitions Logo.png. Only covers, logos, and icons use this pattern AFAIK. I support if we decide on one naming convention; either one of these:
IPA templates
Recently I have been working on a few templates designed to hold and process IPA characters, inspired by the IPA templates that the English Wikipedia (and many other Wikimedia projects) use. I've made a few templates on my test wiki, completely rewritten and in non-Lua format, and I think it's safe to see if we can use them on TSW articles.
I put forth this idea because some Sim names are difficult to pronounce (such as Quickley Arlecchino), and IPA may be able to help with this. IPA is in no way the best way to learn how to pronounce words (because of all the unusual characters that make one's text look like mojibake, so I find Wikipedia's approach to IPA — using tooltips to help readers pronounce the strange characters — a feasible solution, since it has helped me a lot in the past as well. I have also uploaded audio pronunciations as well, rendered on pages via {{Listen}}, but audio recordings take time, since I need to learn the pronunciations, get them right, and then record my voice with my cheap recording equipment, and then pick out the recordings I like best for uploading (or re-record the whole thing because I didn't like any of them).
So, I present to you {{IPA}} and {{IPAc-en}}. The former is nothing special, and is simply a "catch-all" template, intended to support all IPA characters from any alphabet, any language, anywhere. The one I really want to make a note of is the latter.
{{IPAc-en}}, derived from the template of the same name and of similar function on the English Wikipedia, is the template that helped me understand IPA. (For the most part, at least) It only accepts IPA characters from English, and from a specific set too. Wikipedia has their own unique set of characters and with their own pronunciations, so it may differ slightly from the normal IPA sets.
Take, for example, Mortimer Goth, which, with this IPA template, would make the lede look something like this:
Mortimer Goth /ˈmɒr tə mər ɡɑːθ/ lives in the Goth mansion...
Move your cursor over the characters and watch as the tooltips tell you how to pronounce each and every one of them! Because of the way this template works, each character gets its own parameter, so the resulting wikitext would look like this:
{{IPAc-en|ˈ|m|ɒr|_|t|ə|_|m|ə|r|_|ɡ|ä|θ}}
Up to 50 characters are supported, although more can very easily be added to the template in the future. You can also use {{IPA}}, which does not require that every character use its own parameter (but it has no special tooltips, as a consequence).
This template also supports audio pronunciations, like I have been doing for a few Sims recently. The following is for Tybalt Capp:
Tybalt Capp (
Listen /ˈtɪbəlt kæp/) is a pre-made teen Sim...
The list of characters supported by this template can be found at the documentation page. If a character is not supported by this template, the template will display an error message. In that case, either change the unsupported character to one that is supported, or use {{IPA}}, which does not use tooltips.
This template is still new so it may have some bugs, but otherwise it should be safe to use in articles. Refer to Wikipedia:Help:IPA for English for more about these IPA characters. --I am k6ka Talk to me! See what I have done 00:32, September 6, 2015 (UTC)
- I like it. The only thing I'd say is that we probably shouldn't use it unless it's needed. For instance, pronouncing a name like 'Mortimer Goth' isn't as difficult as, say, 'Derek Vijayakar'. Using the template on an easy-to-pronounce name seems unnecessary, as we can in general assume that most readers on the wiki will have at least a general grasp of the English language (otherwise, they'd be using a different language wiki). - LostInRiverview talk • blog • contribs 04:48, September 6, 2015 (UTC)

